Example 1 : lines zoomed where they cross each other

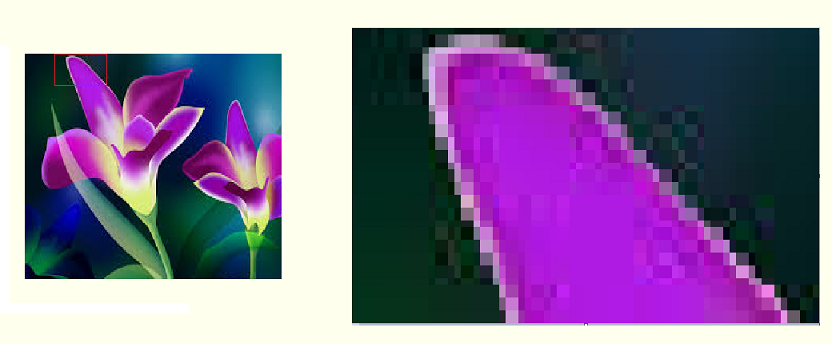
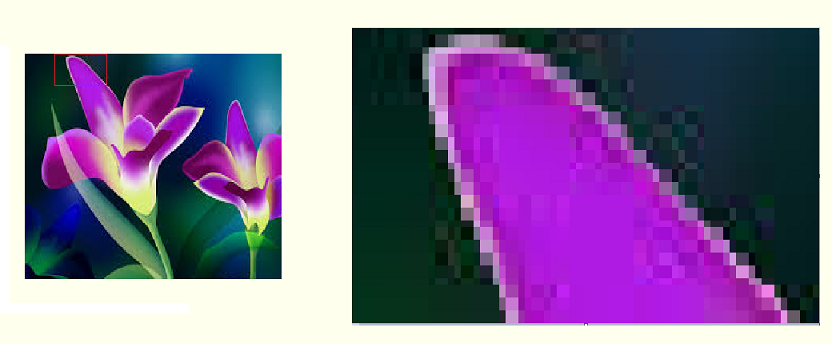
Example 2 : part of a flower (red rectangle below) zoomed in

What are Pixels and how do they work?
If you hold a magnifier close enough to your computer screen with a picture in it, you can see that the picture is a set of small square dots called pixels (picture element). In each pixel, the three fundamental colors red, green and blue (RGB) are mixed in different proportion to create many different colors.
Example 1 : lines zoomed where they cross each other

Example 2 : part of a flower (red rectangle below) zoomed in

As mentioned above, the three primary colors red (R), green (G) and blue (B) are mixed in different proportions to create different colors. An amount of the three fundamental colors can have a value between 0 and 255.
Below are shown the primary colors with their code levels.
|
|
|
|
|
R:255 G: 0 B: 0 The above color is made up of red color only with a maximum value of 255. Both green and blue colors are at level 0. |
R:0 G: 255 B: 0 The above color is made up of green color only with a maximum value of 255. Both red and blue colors are at level 0. |
R:0 G: 0 B: 255 The above color is made up of blue color only with a maximum value of 255. Both red and green colors are at level 0. |
Different colors can be created using a combination in different proportions of the three primary colors discussed above.
|
|
|
|
|
R:149 G:111 B:188 The above color is made up of red color with level equal to 149 (out of 255), green color with level 111 (out of 255) and blue color with level 118 (out of 255). |
R:255 G:153 B:51 The above color is made up of red color with level equal to 255 (out of 255), green color with level 153 (out of 255) and blue color with level 51 (out of 255). |
R:255 G:255 B:0 The above color is made up of red color and green colors. |
The clarity of text and images displayed on a screen depends on the screen resolution which depends on the number of pixels in each of the horizontal and vertical dimensions of the screen. The higher the screen resolution, the sharper are texts and images displayed. The screen with higher screen resolution (number of pixels) is sharper. The larger is the screen the higher the screen resolution if sharper texts and images are to be viewed.
Below is shown the modelling of an ellipse viewed in a 10 x 10 screen resolution and the same ellipse modelled in a 20 x 20 screen resolution.

Examples of Screen Resolutions
| 320x480 | 3.5'' iPhone |
| 768x1024 | 9.7'' iPad |
| 1440x900 | 19'' monitor |
| 1920x1080 | 23'' TV monitor |